I recently became interested in learning JavaScript. I have done a lot of programming before but for some reason it only recently dawned on me how easy and powerful it is to use JavaScript on the web. Much to my delight I found out that Blogger fully supports it. This means that all the Excel functions, all the Random tables, all the house ruled home brewed calculation programs could be directly available and interactive right there on the blog posts themselves.
To introduce this to people that haven't tried JavaScript, or even tried programming I will show a small example of a function that rolls a random result from a table in 9 lines of code. The table used in this example are the first level encounter table from Basic D&D. It can be seen (and interacted with) below:
Wandering Monsters: Level 1
1-8 Acolytes
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-12 Wolves
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-12 Wolves
Preparations for JavaScript on a blog post
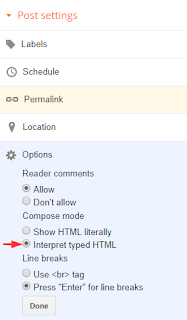
To allow blogger to interpret the markup and code you are about to add, there is only one thing you need to do. In the post editor, you need to enable the setting "Interpret typed HTML" as shown below in the picture. For this example it will also be advantageous to enable "Press "Enter" for line breaks" to make sure there are line breaks in your table. (that is how my function known where to separate the table)The HTML markup
My function works by reading content directly from the blog post, manipulating it, and putting the result back into the blog post. Therefore, it needs to know where each element is located. To do this we use a thing called id in HTML. If you go to the HTML of your blog post (upper left corner) you will see what is called tags. The ones that start with < are opening tags and the ones that start with </ are closing tags. Everything in between those two are the tagged content. To tag a line of text as a paragraph for example we would do this:
<p>This is a paragraph</p>
If we then want to give the paragraph the id, this_is_an_id, we would write:
<p id="this_is_an_id">This is a paragraph</p>
The function I have written is hard coded to look for elements with the ids random_table and table_result so we need to use these ids for the function to work. The table is therefore tagged like so:
<div id="random_table">
1-8 Acolytes
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-112 Wolves</div>
and the empty place where the result is wanted is tagged like so:1-8 Acolytes
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-112 Wolves</div>
<div id="table_result">
</div>
</div>
The button
A button can be inserted using the HTML code below. Whatever is entered as the attribute onclick is the name that the button will be searching for when it is clicked, so we want to make sure there is a function named random_table_roll(). As you might have guessed from the example, the content of the button tags is the text shown on the button:
<button onclick="random_table_roll()">Roll</button>
The JavaScript
The JavaScript itself is shown below. To keep the colours and make it easily readable I just went and took a screenshot. If you want to view or copy the actual file it is located here. You can use any text editor to read or write these files as long as you give it the file extension ".js". I have explained each line in the code but in short, the function does the following: (1) read whatever is given the id random_table, (2) separate each line and clean up line breaks and (3) spit out one random line by inserting it into whatever is given the id table_result.To attach the script to your blog post, there are two ways. First, the actual lines of the script could be pasted directly into the HTML. You only need to tag the whole script with the opening tag <script> and the closing tag </script>. What I would suggest however, is hosting it somewhere else. This is necessary if you want to reuse your script on other posts without copy/pasting it all, it also lets you update the script everywhere at once and it generally lets you avoid pasting huge chunks of code into your HTML. I have hosted this example function on my google drive using the directions found here.
To link an externally hosted script to your HTML you put the following line of code in and change the link to the direct link to your script instead. (without any line breaks in the src attribute)
<script src="https://drive.google.com/uc?export=view&id=1DBvamKwCSeutLiSbkXJX0RiGVtn7OvVM" type="text/javascript"></script>
Finished part to put into blog post
The below HTML is all that was added to this post to create the interactive table:
<script src="https://drive.google.com/uc?export=view&id=1DBvamKwCSeutLiSbkXJX0RiGVtn7OvVM" type="text/javascript"></script>
<div id="random_table">
1-8 Acolytes
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-112 Wolves</div>
<button onclick="random_table_roll()">Roll</button>
<div id="table_result">
</div>
<div id="random_table">
1-8 Acolytes
1-8 Bandits
1-8 Fire beetles
1-6 Dwarves
1-6 Gnomes
2-8 Goblins
1-4 Green slimes
3-18 Halflings
1-10 Killer Bees
4-16 Kobolds
1-3 Gecko Lizards
2-8 Orcs
1-10 Giant Shrews
3-12 Skeletons
1-6 Cobra Snakes
1-4 Crab Spiders
3-18 Sprites
1-10 Stirges
1-8 Traders
2-112 Wolves</div>
<button onclick="random_table_roll()">Roll</button>
<div id="table_result">
</div>



Brilliant. I can see many applications for my online rules. Thank you; looking forward to seeing more.
ReplyDeletel;l;l;l;
ReplyDelete